FAQ and Troubleshooting - Account Page
Froonze
Last Update 2 years ago
Troubleshooting
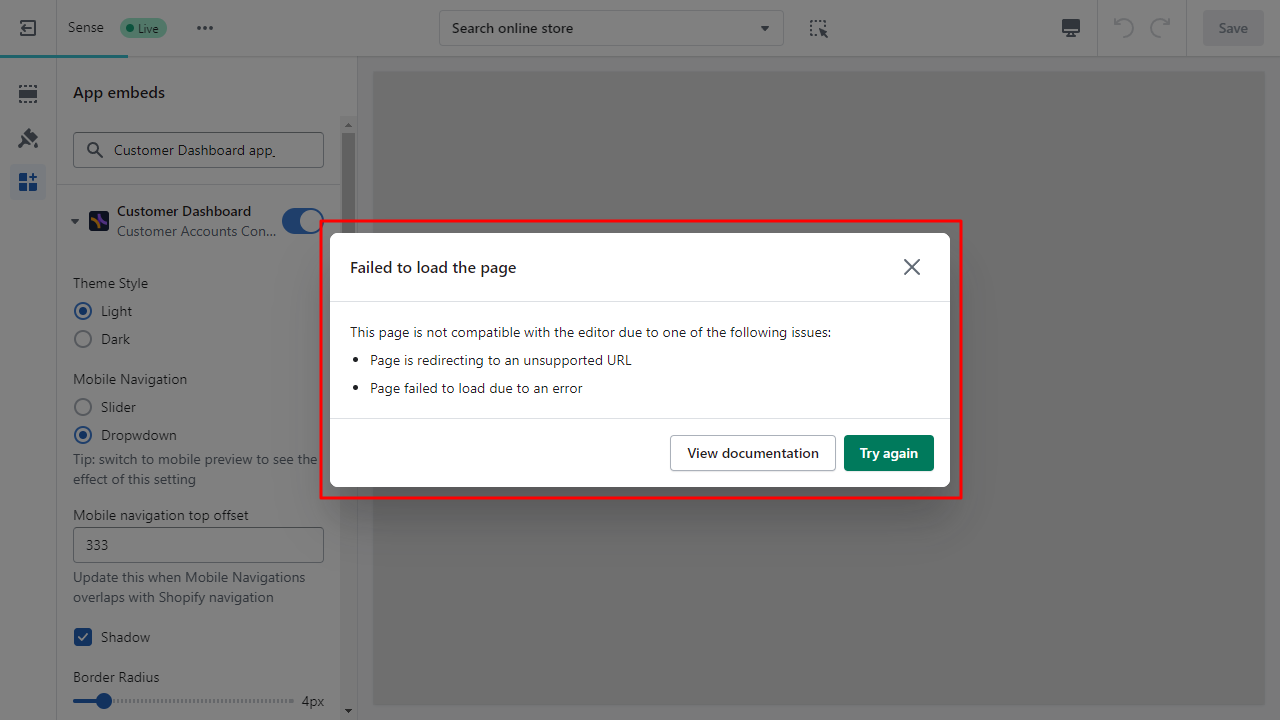
- "Page is redirecting to an unsupported URL" or "Page failed to load due to an error". Enable Shopify Classic Accounts.
If you see this error while trying to enable the Customer Dashboard App Embed in the Shopify Editor, it probably means that you have enabled Shopify New Accounts instead of Shopify Classic Accounts (where our app can install) in the Shopify Settings.

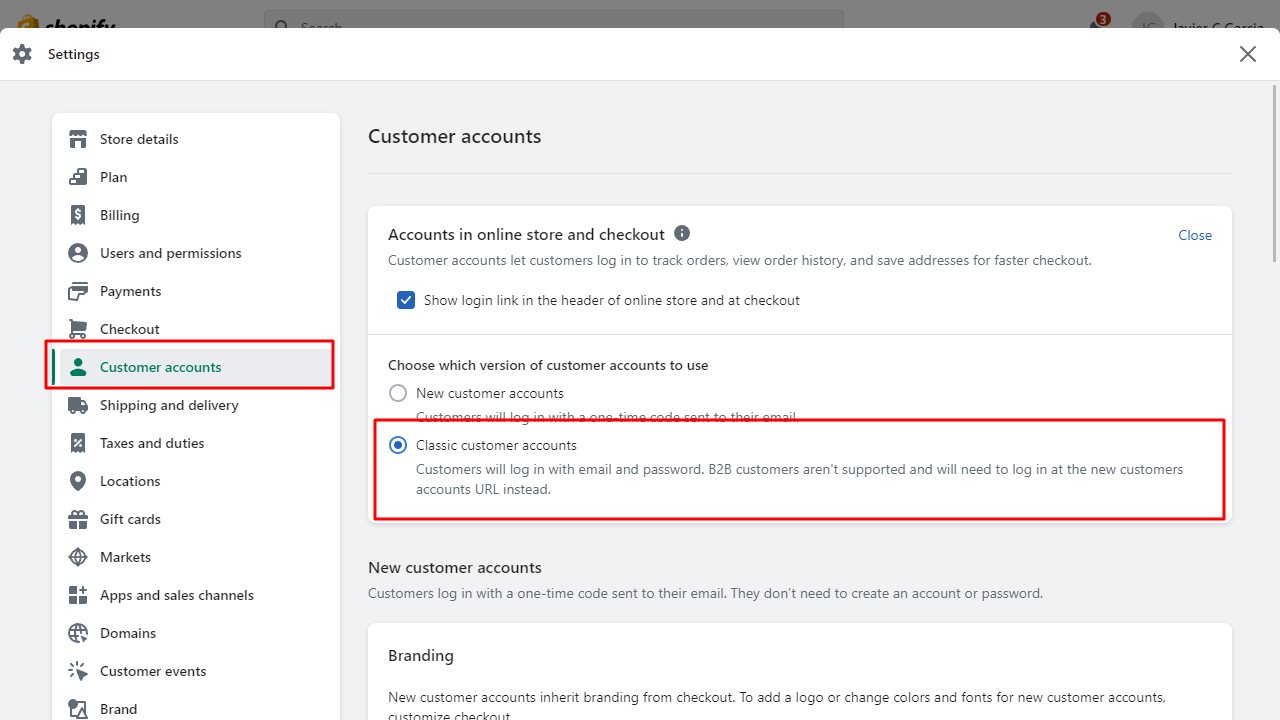
To solve it you'd need to head to the Shopify Settings > Customer accounts and change the version of the dashboard to Classic customer accounts, then try enabling the App Embed again. At the moment Shopify doesn't allow apps to install widgets in the New Customers dashboard, hence our app can only install in the Classic one. Read more about the differences between the 2 versions on our blog. If you have any problem to complete these instructions please contact our Support at [email protected]

- The account widget is not correctly embedded inside the account page or occupies only a part of it
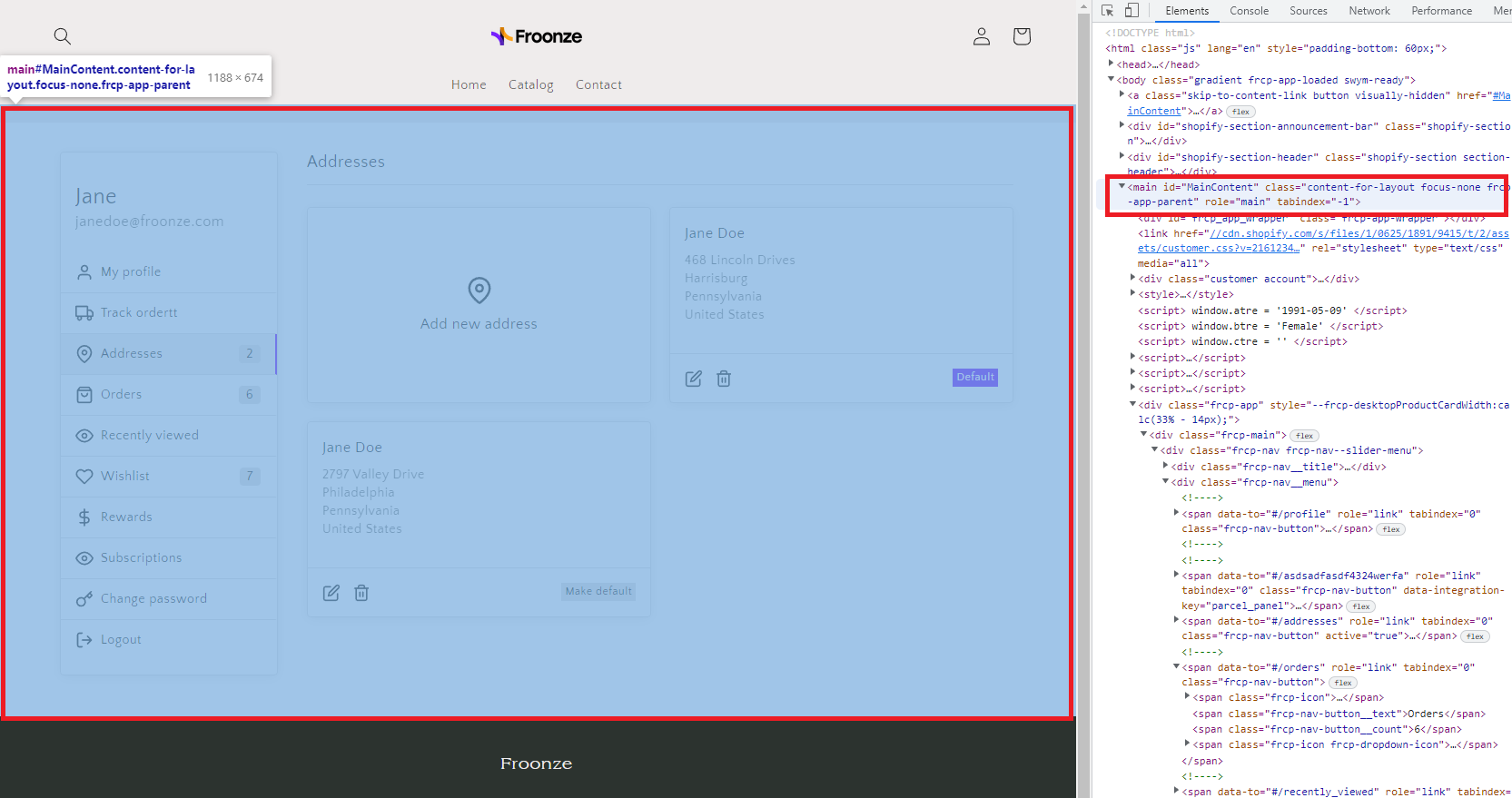
Our account widget targets by default 'main' HTML tags or classes ('<main>' or '.main') to replace the content of the account page, so when the tag or class is absent or in a wrong position it often causes errors in the positioning of the widget too.
To solve this issue is necessary to edit code of the account page (normally in the template account.liquid) and add the 'main' tag or class, or modify one of the existing elements to contain the 'main' tag or class ('<main>' or '.main'). The goal is that the content of the element added or modified will occupy the part of the page that needs to be replaced, normally all content between header and footer. Once the 'main' tag or class is correctly installed the widget will load normally.

- The account widget wasn't installed at all
If you can't see at all our account widget or any other of our widgets it could happen that our scripts did not finish installing because the head container in theme.liquid is not properly closed.
To make sure this is the problem edit your theme code from Shopify Admin > Online Stores, then find and open the layout theme.liquid. Once open, make sure that both the <head> (opening) and the </head> (closing) tags exist inside its content. If there is not a closing tag </head>, add it just before the beginning of the body opening tag: <body>. Then save the results and check that our widget as well as other store pages are working properly. If you have any problem applying this fix just contact our support at [email protected]

