Field categories
Standard, Address, Design and Custom Fields
Froonze
Last Update před 3 lety
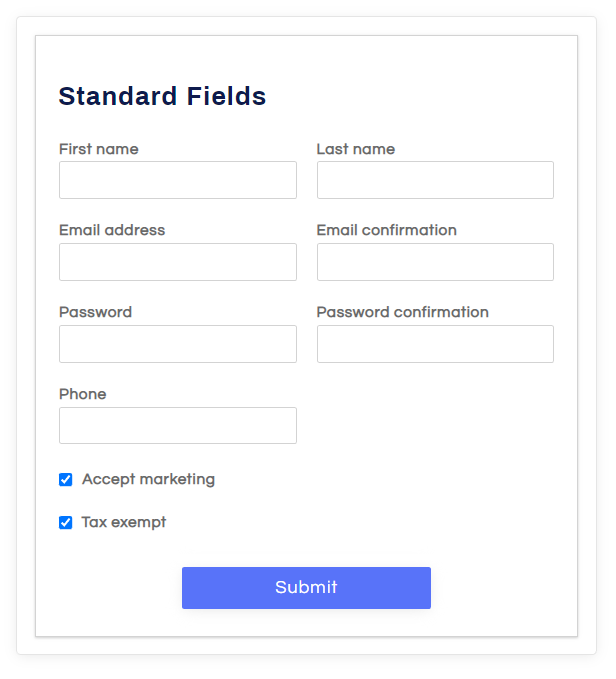
Standard Fields are meant to collect the customer's basic information and have their own properties in Shopify's customer object, which means they are stored in the platform without the need of metafield definitions. Each of them should only be added once per form:
- First Name: customer's first name
- Last Name: customer's last name
- Email: customer's email address
- Email confirmation: a second optional field to confirm customer's email address
- Password: account password
- Password confirmation: a second optional field to confirm account password
- Phone: customer's phone number
- Accept email marketing: opt-in for email marketing subscription
- Exempt from taxes: opt-in where customer can choose if taxes will apply or not to his/her bills. This will sync with the native Tax Exemption customer option in Shopify

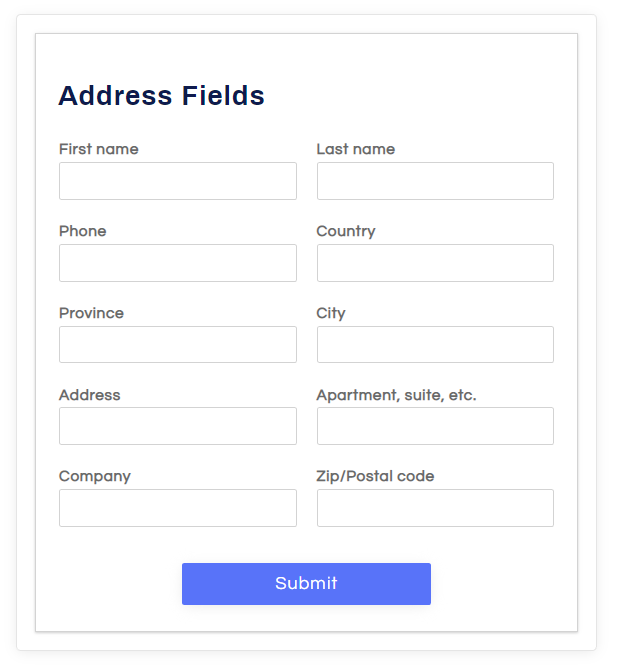
Address Fields to collect the default shipping details, also have their own properties in Shopify. They also should only be added once per form:
- First name: addressee's first name
- Last name: addressee's last name
- Phone: addressee's phone number
- Company: company name
- Address: physical address
- Apartment, suite, etc.: optional additional address line
- Zone code/Postal code: zip code
- City: city of reception
- State/Province: state/province of reception
- Country code: country of reception

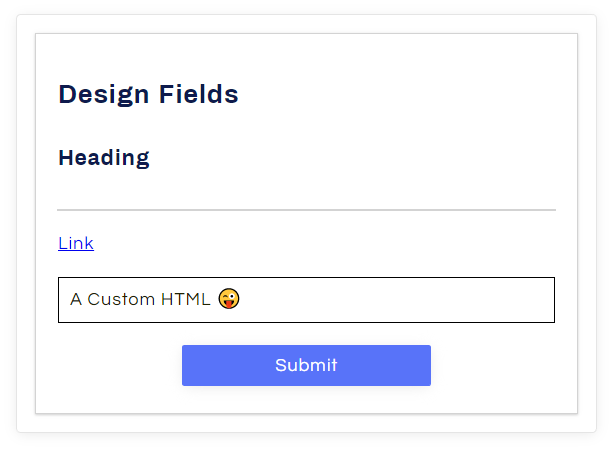
Design Fields don't collect any information from the customer, they are merely resources to support the global design of the form. It's possible to add as many of them as needed:
- Heading: will add a text with heading format that can be used to give a title to the form or any section in it
- Divider: an horizontal line with customizable spacing that can be use to separate sections
- Link: adds a text that links to another page, similar to an hyperlink
- Custom HTML: customizable HTML section to build more complex elements

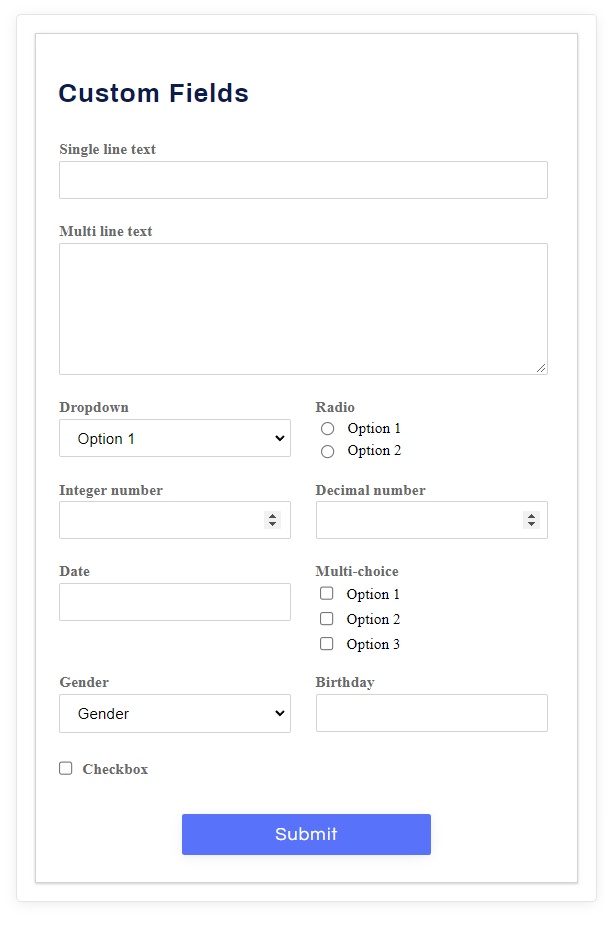
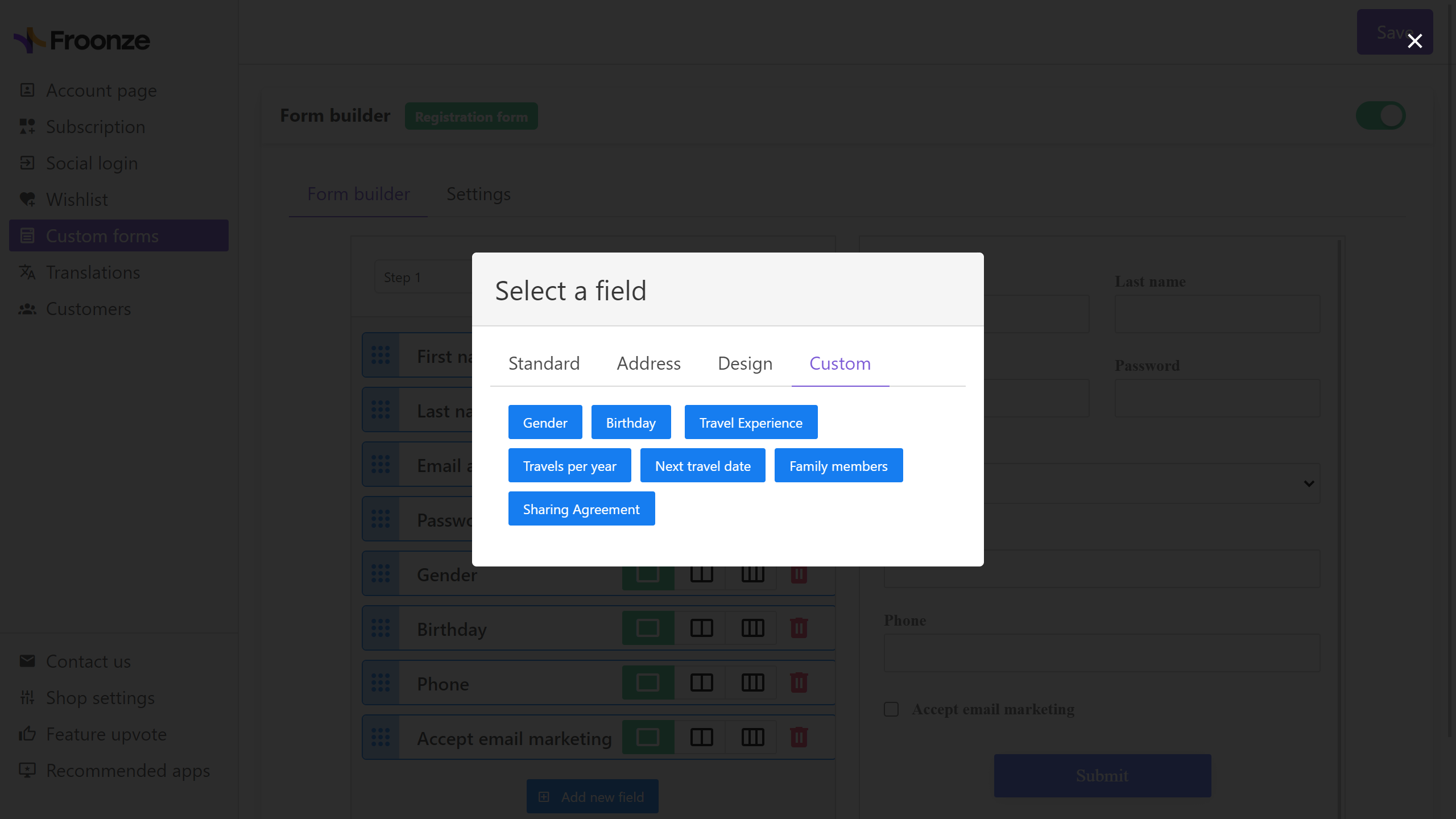
Custom Fields are used to collect custom information that isn't captured directly by Shopify (as it happens with Standard and Address Fields). Its configuration is a bit more complex and requires setting them up first in our dedicated Custom Fields panel, which at the same time will assign the fields to Shopify customer metafield definitions in which the data is going to be stored. Please check this article for more information about it.
On our builder you'll then be able to see each of the custom fields created previously, along with the Gender and Birthday fields, that are also custom fields saved in metafields but already built-in the app.

Another subdivision of the custom fields are the type of input they require from the customer, implying that some of these types will be restricted to the type of data that has been set up previously in the custom field:
- Single-line text collects single-text values that the customer will need to input manually
- Multi-line text collects multi-line (or single-line) text values that the customer will need to input manually
- Integer Number collects integer number values
- Decimal Number collects decimal number values
- Date fields collect date values with a date picker
- Radio fields collect one value of a predefined set of values
- Multi-choice fields collect several values of a predefined set of values
- Dropdown collects one value of a predefined list of values
- Checkbox is a small tick box to collect a value of two as a binary choice (yes/no)